Los tipos de letra con los que leemos los periódicos digitales españoles en una infografía
¿Cómo se utilizan los tipos de letra –las familias, los estilos, los bloques de texto, los titulares, las cabeceras y sus combinaciones…– en los medios online o periódicos digitales? ¿Trabajan con la tipografía de la misma manera que los diarios impresos? ¿Se lee de la misma forma en papel y en la pantalla?
Obviamente, ahora no se lee en las publicaciones digitales de manera similar. La consulta rápida ha sustituido a la lectura reposada de antes, al recorrido pausado por las páginas, los titulares, las columnas de texto en los diferentes espacios y rincones de su maqueta.
En el entorno digital, controlar y valorar adecuadamente la tipografía se está convirtiendo en una habilidad relevante para la mayoría de las actividades basadas en la información.
Para los editores y periodistas de publicaciones en la Web es crucial facilitar y acelerar el proceso de lectura en sus medios. En el caso de los periódicos, basados en la información escrita, optimizar la comunicación tipográfica se traduce en una mayor usabilidad. También ayuda el uso coherente de las fuentes tipográficas a generar una “identidad” más nítida, además de contribuir a crear una atmósfera visual que mantenga a unos lectores cada vez menos fieles.
Prensa: Del papel a la pantalla
Durante siglos se ha identificado a los periódicos con los llamados caracteres romanos (provistos de serif o remate, como la Times New Roman); y su lectura, con bloques de texto justificados, con sangrías en cada comienzo de párrafo y divididos en columnas.
Las convenciones y los estudios sobre legibilidad han asegurado una y otra vez que los caracteres con serif o romanos son más legibles que los llamados lineales o sans serif… pero esto era en medios impresos sobre papel.
Llegó Internet a través de los monitores de los ordenadores personales. Los periódicos crearon sus versiones para la Red, y también aparecieron los primeros diarios nativos digitales en y para la www.
Con las “paginas web” cambió el paradigma, y las convenciones disponían que lo más conveniente y legible eras las letras sans frente a las serif, la Arial frente a la Times.
En la fijación de estos nuevos “hábitos” tenía mucho que ver el factor tecnológico, pues la escasa resolución de las pantallas admitían mejor la anatomía esquemática de las letras de palo seco que las curvas y los remates de las letras romanas, ya fueran éstas antiguas, de transición, modernas o mecanas. estilos todos desarrollados a lo largo de los siglos en que ha imperado la galaxia Gutenberg.
De Arial a Georgia
En este contexto de desarrollo de la Red, se diseñaron fuentes tipográficas pensadas y optimizadas para los sistemas operativos de los ordenadores personales y sus navegadores, que eran el vehículo desde donde se visualizaban las páginas web.
Matthew Carter creó familias lineales con una legibilidad desconocida hasta entonces para ser visualizadas en los monitores disponibles en la última década del siglo XX. Aparte de Arial, las nuevas reinas se llamaban Tahoma o Verdana. Aunque Carter aceptó también un difícil reto: diseñar una familia que se leyera confortablemente en las pantallas y que tuviera una apariencia clásica, elegante… y romana. Esta nueva fuente se llamó Georgia.
Con la atractiva Georgia, el diseñador de tipos británico ponía en tela de juicio ese nuevo dogma de la legibilidad tipográfica. También apartaba del estrellato a la omnipresente Times New Roman, una familia diseñada en 1932, por otro tipógrafo inglés llamado Stanley Morrison, para el diario TIMES de Londres.
Sin limitaciones
El desarrollo tecnológico no se ha detenido. El lenguaje HTML y los estándares web no han dejado de avanzar a medida que la Red crecía exponencialmente. Las pantallas han mejorado su calidad y la resolución ha aumentado. Además ya no se consulta la información únicamente desde el PC, sino desde teléfonos móviles y tablets.
La visualización de la forma de las letras –el “ojo” tipográfico en la terminología profesional– ya no es una limitación, como tampoco lo es la utilización de múltiples fuentes, y no únicamente aquellas que se consideraban “seguras”, esto es, las instaladas previamente en el sistema operativo del usuario.
Estas son algunas de las razones por las que actualmente ya no se puede hablar de unanimidad en cuestiones tipográficas. Los distintos periódicos digitales utilizan en su diseño web letras sin serif o con serif para los bloques de texto; o combinan ambas para el texto de la información y los titulares, según sus preferencias de diseño.
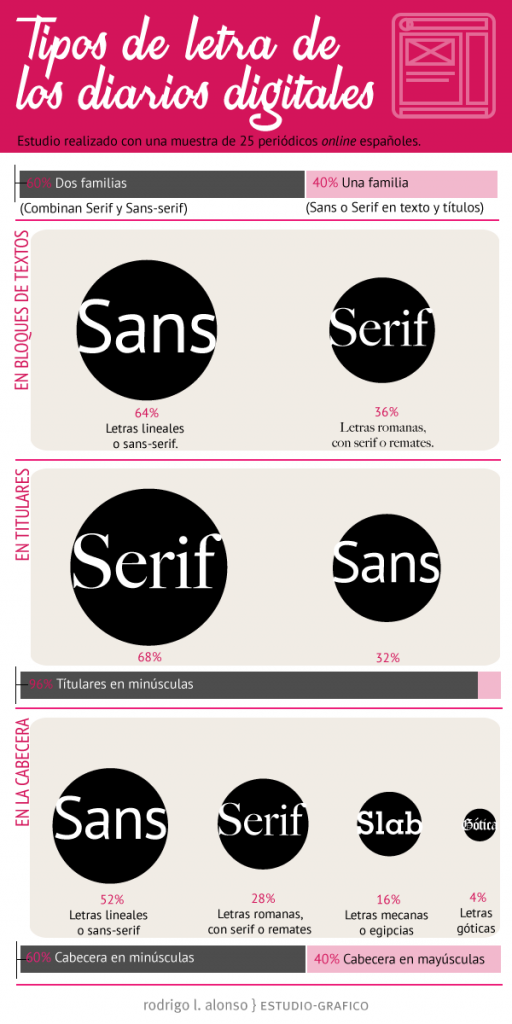
En la infografía Tipos de letra de los diarios digitales se muestra el resultado de un estudio en porcentajes sobre el uso de la tipografía en 25 periódicos digitales españoles. Así, se puede conocer si se utilizan más las letras sans serif o las serif en los textos, en los titulares o en sus cabeceras. También se pueden apreciar otros aspectos como el porcentaje de los periódicos que optan por un único estilo de letra o buscan el contraste al utilizar dos fuentes opuestas.
Los datos de la infografía recogen los resultados de este estudio que he realizado con veinticinco periódicos digitales representativos, editados en España: Cuarto Poder, Diario Público, El Confidencial, El diario, El Español, El Independiente, El Plural, Huffington Post, Infolibre, Estrella Digital, La Información, Periodista Digital, Libertad Digital, OK Diario, República, Voz Populi, Qué!, 20 Minutos, ABC, El Correo, El Pais, El Periódico, El Mundo, La Razón y La Vanguardia.